Pesan hati permen adalah salah satu bagian paling menyenangkan di Hari Valentine. Bukankah lebih bagus jika anak Anda dapat membuat generator pesan virtual untuk mengirim pesan ke teman-temannya secara online? Dalam tutorial proyek coding Scratch Hari Valentine yang menyenangkan ini, saya akan menunjukkan kepada Anda bagaimana melakukan hal itu dengan membuat Candy Heart Message Generator.
Jika Anda ingin mengikuti proyek versi saya, Anda dapat menemukannya di sini. Ayo mulai coding!
Untuk mendapatkan panduan langsung dari pakar dalam membuat segala jenis game keren di Scratch, daftarkan anak Anda di kelas coding game online yang menyenangkan, yang dirancang oleh para ahli dari Google, Stanford, dan MIT. Mulailah dengan pengkodean Scratch yang ramah bagi pemula.
Proyek Pengkodean Hari Valentine yang Menyenangkan Dengan Pengkodean Awal
Membuat generator pesan hati manis di Scratch adalah aktivitas pengkodean bertema Valentine yang luar biasa. Ikuti terus untuk mempelajari cara membuat generator pesan hati permen di Scratch!
1. Buat Proyek Baru dan Tambahkan Latar Belakang
Langkah pertama tentu saja adalah membuat proyek baru. Arahkan ke Scratch dan klik “Buat” untuk membuat proyek baru. Hapus sprite kucing yang akan dimuat secara default lalu pilih latar belakang yang sesuai dengan mengklik tombol “Pilih Latar Belakang” di sudut kanan bawah (ditampilkan dalam warna hijau pada gambar di atas). Kami memilih “Bunga”, tetapi pilihan latar ada di tangan Anda!
2. Tambahkan Sprite Hati Permen

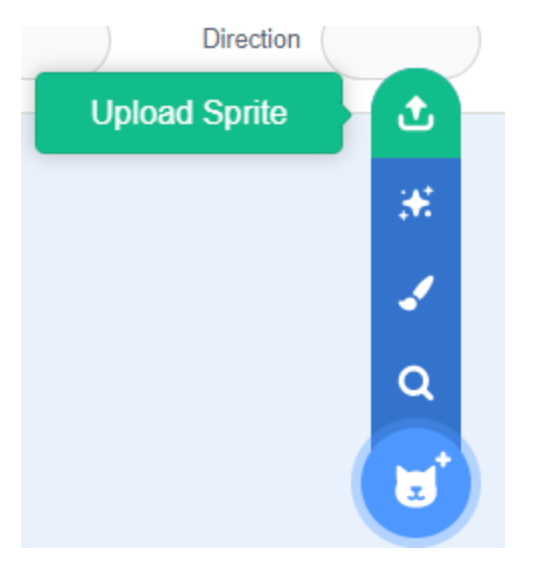
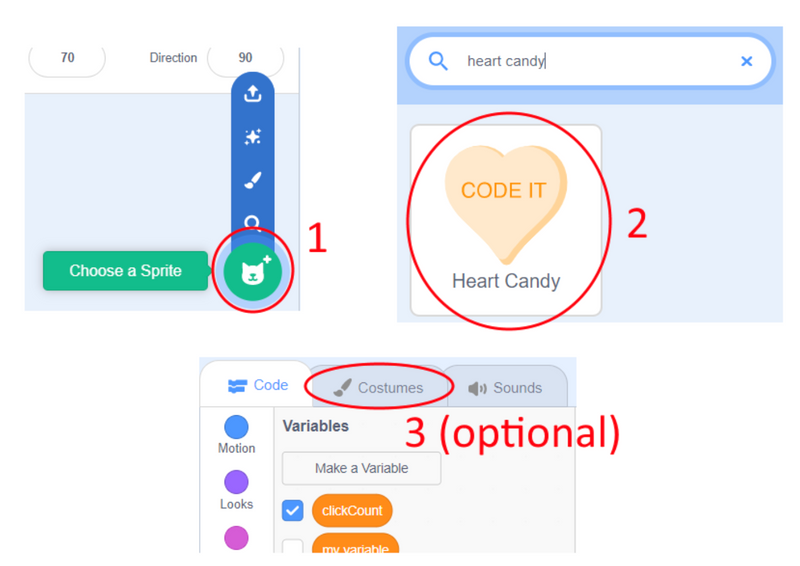
Karena Scratch tidak dilengkapi dengan sprite kotak Candy Hearts, kita dapat mengunggahnya dari komputer kita sendiri. Unduh gambar sprite di sini! Kemudian, di Scratch, arahkan mouse ke tombol “Pilih sprite” dan klik “Unggah sprite.” Temukan gambar Candy Heart di komputer Anda dan unggah ke Scratch. Kemudian, pindahkan ke tengah layar dan perbarui kolom “ukuran” untuk menjadikannya ukuran yang sesuai – kami memilih 70.
3. Buat Variabel “Jumlah Klik”.

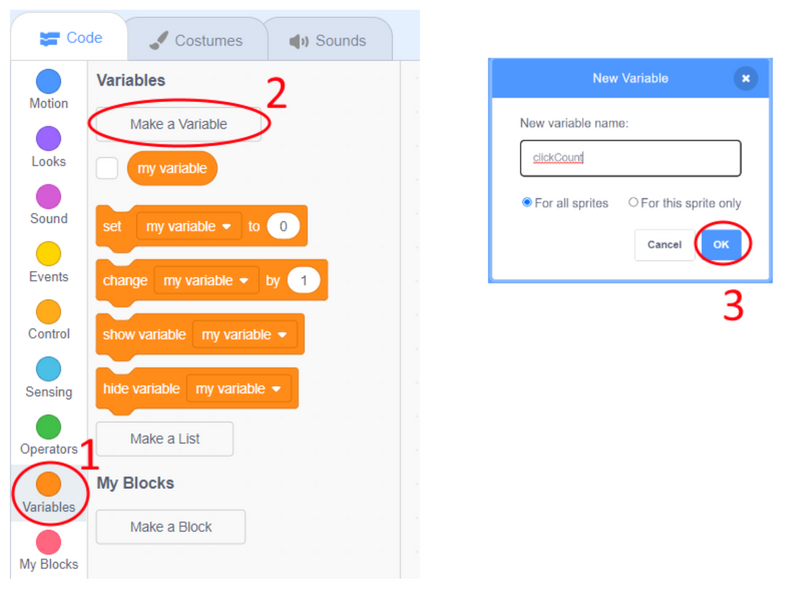
Kita akan membuat kotak hati permen kita mengeluarkan pesan setelah diklik empat kali. Untuk mengontrol ini, kita perlu membuat variabel baru bernama “clickCount.” Klik tab “variabel” berwarna oranye dan klik “Buat Variabel.” Beri nama “clickCount” dan tekan “OK.”
4. Beri kode pada Kotak Hati Permen

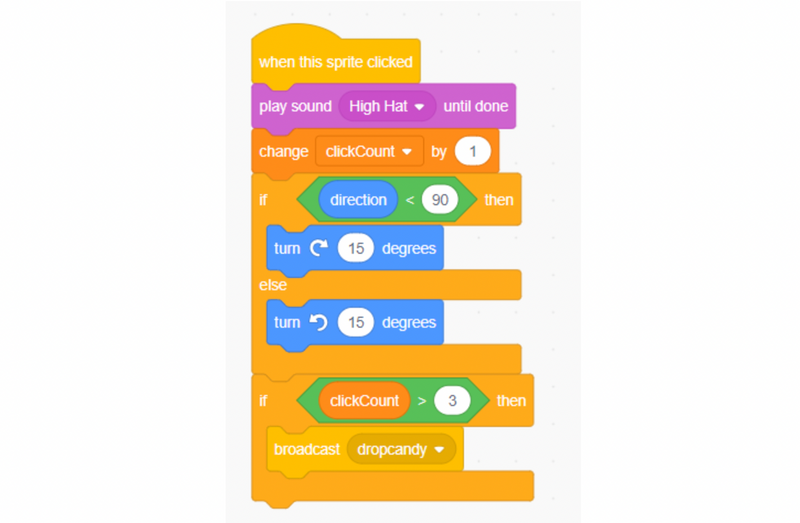
Dengan variabel yang ada, kita siap memberi kode pada sprite Candy Heart Box. Baca di bawah untuk mempelajari fungsi setiap blok kode; lalu, tambahkan ke program Anda sendiri.
- Saat sprite ini diklik: Kode di bawah ini akan dijalankan setiap kali kotak permen diklik
- Putar suara (high hat) sampai selesai: Blok ini membuat suara “high hat” terdengar saat kotak diklik. Kami memilih suara ini karena menurut kami cocok, namun Anda dapat memilih suara apa pun yang Anda suka dari perpustakaan suara Scratch. Perhatikan bahwa, untuk mengimpor suara ke proyek Anda, Anda harus mengklik tab “suara” di bagian atas dan mengklik tanda “+” berwarna biru. Setelah Anda mengeklik suaranya, kembali ke tab “kode” untuk menggunakannya dalam proyek Anda.
- Ubah (clickCount) sebanyak 1: Kita perlu melacak berapa kali sprite telah diklik, sehingga ini akan meningkatkan variabel clickCount sebanyak 1 setiap kali kotak diklik.
- Jika ([direction] < [90]) lalu…lainnya: Kami ingin kotak kami bergoyang maju mundur setiap kali diklik. Blok if/else ini memeriksa apakah sudutnya saat ini kurang dari 90. Jika ya, kotak akan berputar 15 derajat searah jarum jam; jika tidak, kotak akan berputar 15 derajat berlawanan arah jarum jam. Intinya, ini membuat kotak berputar maju mundur setiap kali diklik.
- Jika ([clickcount] > 3) lalu: Blok ini memeriksa apakah variabel clickCount kita lebih besar dari 3. Jika ya, ia akan mengeksekusi baris di bawah ini.
- Siaran (permen drop): Blok ini menyiarkan pesan bernama “dropcandy” yang dapat diterima oleh blok lain. Ini akan berguna pada langkah selanjutnya.
5. Tambahkan dan Edit Sprite Pesan

Kami akan menggunakan sprite kedua untuk menampilkan pesan di program kami. Klik tombol “Pilih Sprite”, cari “permen hati”, dan klik sprite untuk memuatnya ke dalam program Anda. Sprite sudah dimuat sebelumnya dengan empat pesan; Anda dapat menyesuaikan pesan-pesan ini dan menambahkan kostum tambahan menggunakan tab “kostum” di bagian atas halaman.
6. Kodekan Sprite Pesan

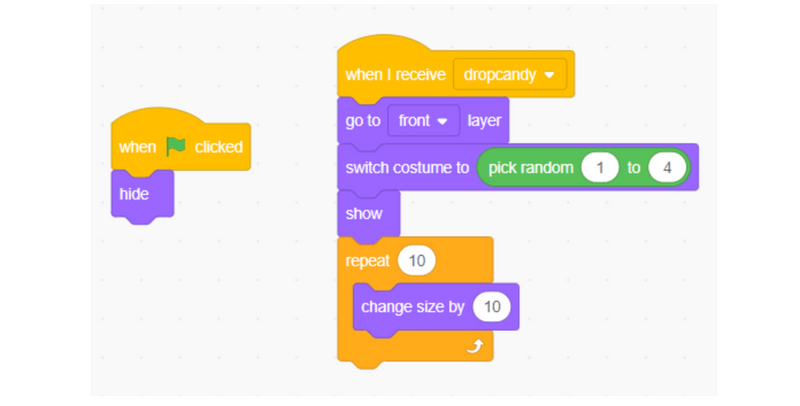
Setelah sprite pesan Anda ditambahkan dan disesuaikan, sekarang saatnya membuat kode! Kami akan menambahkan dua blok kode berbeda ke program kami. Baca dibawah ini untuk lebih memahami kode pada gambar di atas. Kemudian, jika Anda sudah siap, tambahkan blok tersebut ke program Anda.
- Saat bendera hijau diklik: Kode di bawah ini akan berjalan ketika bendera hijau diklik
- Bersembunyi: Kami tidak ingin pesan kami ditampilkan di awal program. Blok ini akan menyembunyikan pesan ketika bendera hijau diklik, dan kita dapat mengkodekannya agar muncul nanti ketika kita sudah siap.
- Ketika saya menerima (dropcandy): Sebelumnya, kami mengkodekan Kotak Permen Hati kami untuk menyiarkan “dropcandy” ketika telah diklik empat kali. Kode di bawah ini akan dijalankan pada sprite pesan kita ketika pesan “dropcandy” ini diterima.
- Pergi ke (depan) nanti: Kami ingin pesannya berada di depan Kotak Permen Hati, yang dapat diselesaikan dengan blok kode ini.
- Ganti kostum ke (pilih secara acak [1] ke [4]): Kami ingin pesan acak ditampilkan. Karena setiap kostum sprite kita memiliki pesan yang berbeda, kita dapat melakukannya dengan mengganti kostum tersebut ke nomor acak antara 1 dan jumlah total kostum yang dimiliki sprite pesan kita. Dalam kasus kami, jumlah kostumnya adalah 4, tetapi mungkin lebih atau kurang tergantung pada cara Anda menyesuaikan sprite.
- Menunjukkan: Jika Anda ingat, kami sebelumnya menginstruksikan blok ini untuk “bersembunyi” di awal program. Pada titik ini, kami siap untuk melihatnya, jadi kami menggunakan blok “show” ini.
- Ulangi (10): Kode dalam blok berulang ini akan dijalankan 10 kali.
- Ubah ukuran sebanyak (10): Hal ini membuat pesan kita bertambah 10. Karena diulang sebanyak 10 kali, hal ini mempunyai efek membuat pesan terlihat seperti berkembang ke dalam program.
7. Buat Tombol Reset

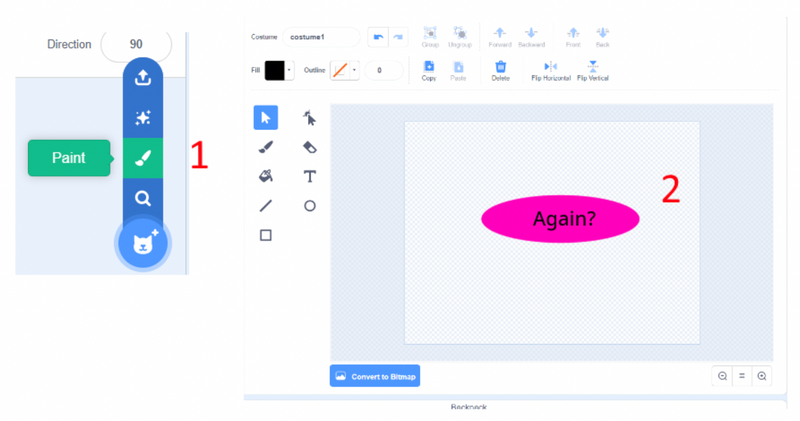
Kemungkinannya adalah, pengguna ingin menggunakan program kami lebih dari sekali. Mari kita kodekan tombol yang akan mengatur ulang program kita! Pertama, klik “pilih sprite” dan “cat.” Rancang tombol reset; sebaiknya gunakan oval berisi kata “lagi?” di dalam. Terakhir, perkecil ukuran tombol dan letakkan di lokasi yang nyaman di proyek Anda – pojok kiri bawah berfungsi dengan baik!
8. Kode Tombol Reset

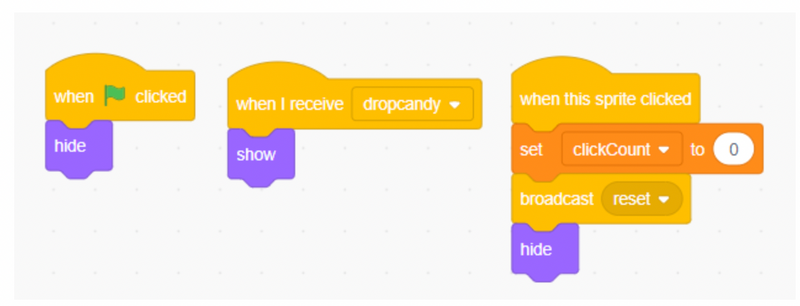
Setelah tombol reset dibuat, Anda siap mengkodekannya. Mari kita lihat apa yang dilakukan ketiga blok kode ini, dan kemudian Anda dapat menambahkannya ke program Anda.
- Saat bendera hijau diklik: Kode di bawah ini akan berjalan ketika bendera hijau diklik
- Bersembunyi: Kami tidak memerlukan tombol reset ini untuk ditampilkan hingga pesan pertama muncul, jadi kami akan menyembunyikannya di awal program ketika bendera hijau diklik.
- Ketika saya menerima (dropcandy): Pengguna akan memerlukan akses ke tombol reset setiap kali pesan muncul. Pesan dipicu ketika pesan dropcandy disiarkan, jadi kita dapat menggunakan blok ini untuk mengeksekusi kode di bawahnya setiap kali pesan dropcandy ini diterima.
- Menunjukkan: Blok ini membuat tombol reset muncul.
- Saat sprite ini diklik: Kode di bawah ini akan berjalan jika seseorang mengklik tombol reset
- Setel (clickCount) ke 0: Karena kita menyetel ulang program, kita perlu menyetel ulang variabel clickCount
- Siaran (reset): Ini akan mengirimkan pesan “reset” yang akan kita gunakan pada langkah berikutnya
- Bersembunyi: Tombol tersebut telah memenuhi tujuannya, dan sekarang dapat disembunyikan hingga diperlukan lagi.
9. Reset Sprite Pesan

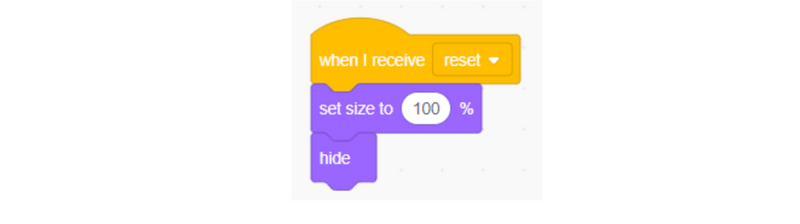
Klik pada sprite “Heart Candy” – sekarang kita telah mengimplementasikan fungsi “reset”, kita dapat menggabungkannya di sini. Baca deskripsi kode baru di bawah ini, lalu tambahkan ke program Anda.
- Ketika saya menerima (reset): Kode di bawah ini akan dijalankan ketika pesan “reset” diterima dari tombol reset kami.
- Atur ukuran menjadi (100%): Sebelumnya, kami meningkatkan ukuran pesan sebanyak 10, 10 kali lipat. Jika kita ingin menjalankan program kembali, kita harus mengatur ulang ukuran pesan ke normal.
- Bersembunyi: Jika kita akan menjalankan program kita lagi, kita harus menyembunyikan pesan sprite sampai kotak tersebut diklik 4 kali lagi.
10. Izinkan Reset Dari Bendera Hijau

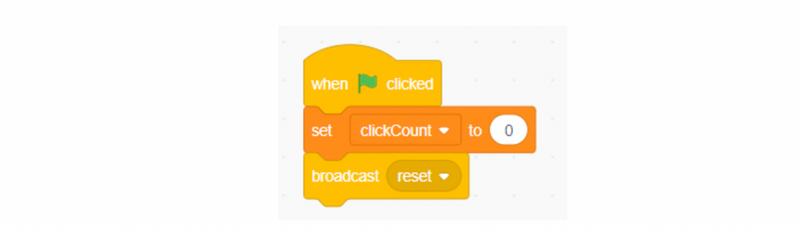
Klik sprite “kotak hati permen”. Selain memungkinkan pengguna untuk mereset program dengan tombol “lagi?” tombol, sebaiknya biarkan mereka mengatur ulang program ketika bendera hijau diklik. Kita bisa melakukannya dengan kode di atas.
- Saat bendera hijau diklik: Kode di bawah ini akan dijalankan setiap kali bendera hijau diklik.
- Setel (clickCount) ke 0: Ini akan mengatur ulang variabel clickCount kami ke 0.
- Siaran (reset): Ini akan menyiarkan pesan reset kami, yang akan diterima oleh sprite “Heart Candy”.
Nikmati Proyek Coding Hari Valentine Anda
Jika Anda dan anak Anda sudah mengikuti hingga saat ini, selamat! Anda telah berhasil membuat pembuat pesan di Scratch, tepat pada saat Hari Valentine. Jika Anda bersenang-senang dengan proyek ini dan siap untuk tutorial Scratch lainnya, lihat Cara Membuat Hewan Peliharaan Virtual di Scratch. Jika anak Anda ingin mempelajari lebih lanjut tentang membangun dengan Scratch, daftarkan mereka di kelas Scratch gratis. Mereka bahkan bisa mendapatkan sertifikat! Terima kasih telah membaca, dan selamat coding!
Ditulis oleh Matt Schofield, seorang pendidik dan pembuat kode yang rajin. Setelah belajar bahasa Spanyol di Universitas Pennsylvania, Matt mulai mengajar bahasa Inggris sebagai bahasa kedua kepada siswa sekolah dasar di Baltimore. Selain posisi mengajar penuh waktunya, Matt senang mengajar ilmu komputer di malam hari dan akhir pekan bersama Create & Learn.
Gaming Center
Gaming center adalah sebuah tempat atau fasilitas yang menyediakan berbagai perangkat dan layanan untuk bermain video game, baik di PC, konsol, maupun mesin arcade. Gaming center ini bisa dikunjungi oleh siapa saja yang ingin bermain game secara individu atau bersama teman-teman. Beberapa gaming center juga sering digunakan sebagai lokasi turnamen game atau esports.